- ショップ運営ノウハウㆍ運営 【モバイルショップ】商品説明の画像を最適化する方法 2019-10-28
- せっかくモバイル向けの商品説明を登録しても、デバイスによっては画像が正常に表示されない場合もあります。 一つ一つ大事に説明や画像を工夫して登録した商品なのに、きれいに見えなくて悲しい思いをしたらダメですよね! こんな時の解決策はないのでしょうか?
- せっかくモバイル向けの商品説明を登録しても、デバイスによっては画像が正常に表示されない場合もあります。 一つ一つ大事に説明や画像を工夫して登録した商品なのに、きれいに見えなくて悲しい思いをしたらダメですよね! こんな時の解決策はないのでしょうか?
モバイルデバイスに最適の画像表示を目指せ!
せっかくモバイル向けの商品説明を登録しても、デバイスによっては画像が正常に表示されない場合もあります。
一つ一つ大事に説明や画像を工夫して登録した商品なのに、きれいに見えなくて悲しい思いをしたらダメですよね!
こんな時の解決策はないのでしょうか?
解決策1. 画像の自動リサイズ設定
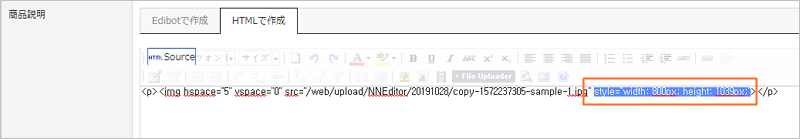
モバイル環境で画像の表示に異常が発生する理由は、画像を登録する際、
HTMLソース内にwidthとheightの値を設定しているためです。
例えば、商品詳細に入れる画像を追加すると、エディターの仕様でHTMLソースに自動で画像のサイズが入ります。

この場合、モバイルデバイスがHTMLソースに入力されている画像のサイズ(値)を
固定値として認識したため、デバイスの画面比や縦横のサイズに合わせるのではなくコードに入力されている数値通りに表示させてしまうのです!
そういう訳で、実はHTMLソースにはサイズ(値)を入力しないほうが管理者にも、商品画像の表示においてもより効率的で手軽な方法と言えます。
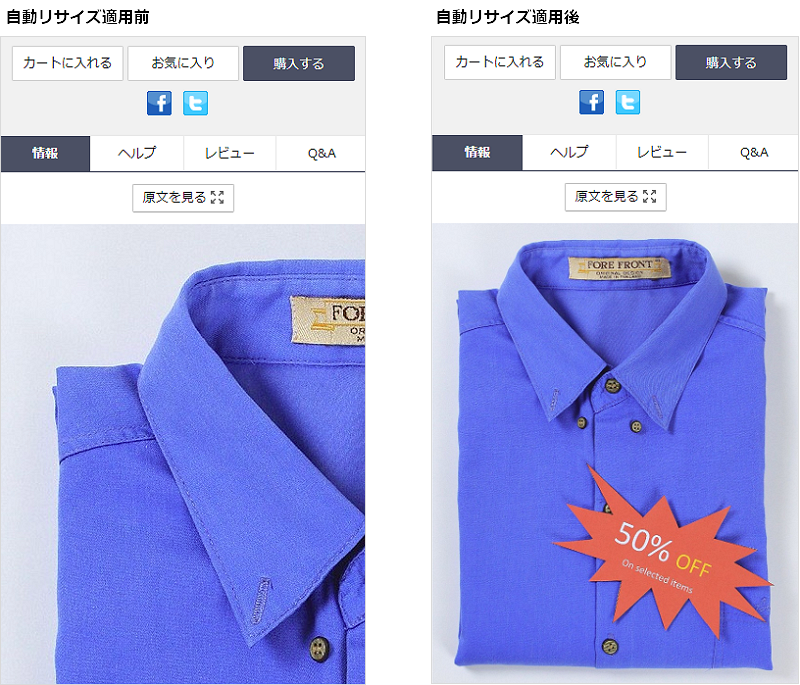
なお、Cafe24ではモバイルショップの商品説明に添付されている画像を各デバイスに仕様に合わせて調整・表示する「自動リサイズ」機能も提供しています。
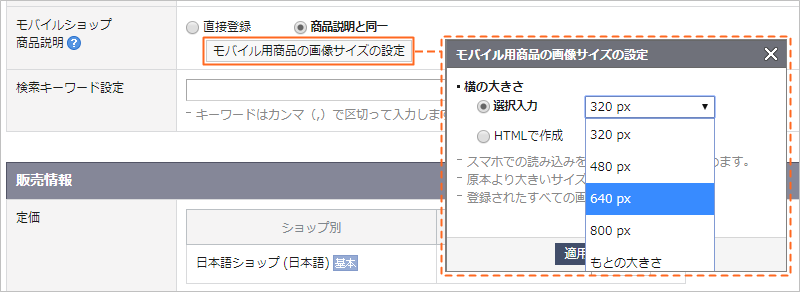
商品を登録する際、「モバイルショップ商品説明」項目にある「モバイル用商品の画像サイズの設定」ボタンをクリックして商品画像のサイズを設定してください。
その後、「商品説明と同一」にチェックすると画像が自動的にリサイズされた状態でアップロードされます。

画像の自動リサイズ機能を利用すると、画像サイズが原因となって発生する表示速度の低下などローディング関連の不具合を改善できるため、顧客のショップに対する満足度の向上にもつながります。

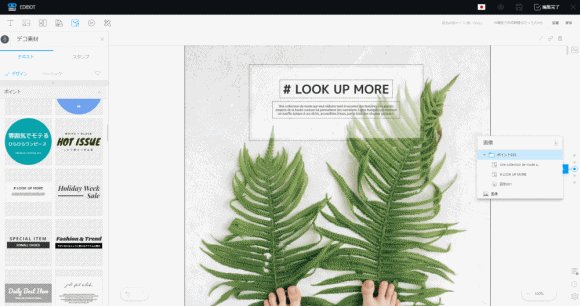
解決策2. Edibotの活用

「Edibot」は、クオリティ高い商品詳細コンテンツが最短3分で完成できる賢いコンテンツエディターです。
作成したコンテンツは、デバイスに合わせて自動でリサイズされるため、どんなデバイスでも最適な状態で表示されます!
※ Edibotの位置:商品登録または修正画面の「(タブ)基本情報 > 商品詳細説明 > (タブ)Edibotで作成」